What is an anchor link?
It is a type of text or a button that allows you to link a specific section of the page and mostly you can see this as a sliding function within the page.
How to set it up?

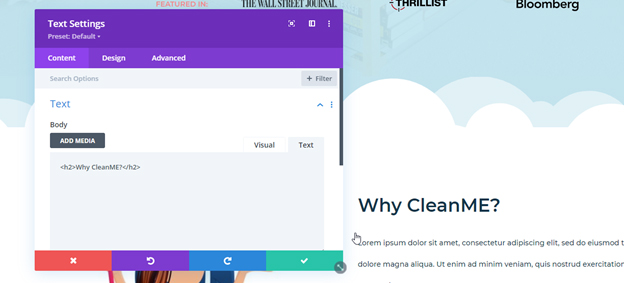
Module View
First, locate the part on your HTML where you want to be linked. In this case, I’m using Divi(WordPress). On the screenshot above, I’m going to set this section so that when a user clicks on a link, it will be redirected to that section only. There are 2 methods in setting it up and you can use whichever is easiest for you. Method 1: Add an ID to your existing tag. In the case below, the current tag is h2, so I added an ID to it as an anchor.

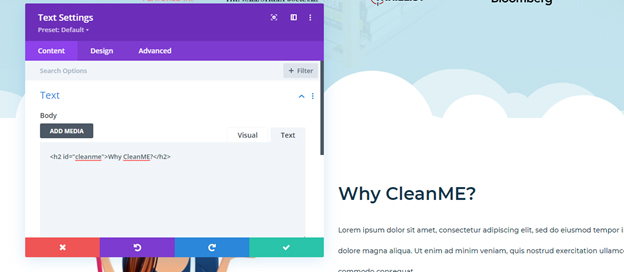
Method 2: add an ID to tag
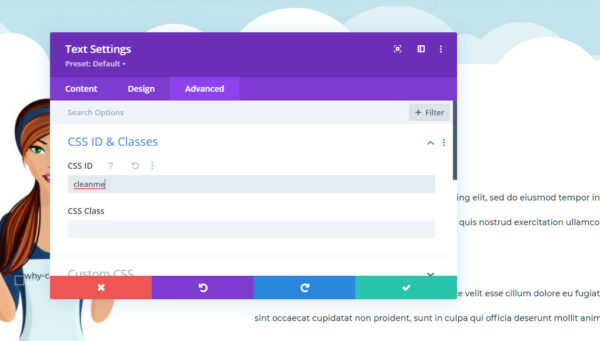
Method 2: Add the ID on the Divi module. You can add your ID also on Divi's module settings as seen on the screenshot below. This also works on other WordPress page builders, you just have to find where you can add an ID on your module.

method3: Add ID to the module
Once you're done adding your ID, you can now save your page. After adding the tag, go to the menu or wherever you want it to be linked and add the anchor link to it, in this case, it would be “cleanme”. The link should be http://mywebsites.com/#cleanme or /#cleanme if it’s on the same page.

There are also 2 types of URLs and these are Absolute and Relative. For the examples I’ve set above, I added both the Absolute and Relative links. Absolute URL is where you put the complete URL including the domain name. (http://mywebsites.com/#cleanme). The Relative URL on the other hand does not use the domain name and uses forward-slash (/#cleanme), for me, this is what I recommend since it doesn’t depend on the current URL of the site, and in case you wanted to transfer your domain, there’s no need to change all the links you have added.